
|
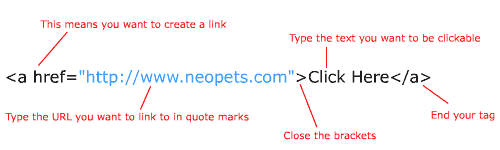
Lesson 6 - Links You can turn anything on your site into a link to something else. If your favourite game on Neopets is Dice-a-Roo, you can make a text or image link to the Dice-a-Roo page. You already know how to insert images or text into your wwebpage, so turning those into links is very simple. First, you need to have a URL to link to. In this example, I have used the Neopets url. I wanted to make the text click here link to www.neopets.com so I typed:
The only thing that will be displayed on the web page is the text click here, which will now be click-able. When you click on it with your mouse, it will take you to the Neopets URL. You can make the text a different size, different colour, bold, italic, or whatever you'd like, but you musst start and finish the tags either side of the text. For example, to make that link bold, I would write:
To make an image clickable, you use the same idea, but instead of typing the
text, you put the image tag. For example:
If you don't want to have a border around your picture, you simply type border="0" inside the tag after you have typed the location of your image, like so: <img src="http://www.neopets.com/mypicture.gif" border="0">
|
 |
Login to Neopets! | ||
|
|||