 Beginner's Guide to Font-Making, #1!
by ayakae
--------
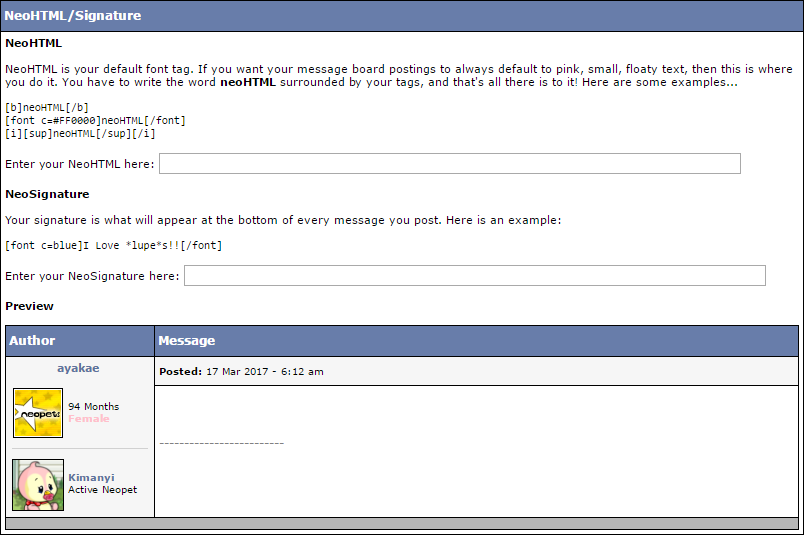
The thing I love most about Neopets is that it gives us the opportunity to talk to tons of people from all over the world. You can mail them and get to know each other through Neomessages, or else join a guild and meet people who have the same hobbies and interests as you do. Otherwise, you could also just go to the one aspect of Neopets that is almost always occupied by other people wanting to talk to others as much as you do: the Neoboards.The Neoboards are forums designed to socialize: each chat board has a general topic to be followed by every Neoboard posted in it, and in every chat board there are a variety of topics to be talked about with a lot of different people. Now, while it is quite intimidating to be faced with so many different people at one point, it won’t take a long while before you realize that a lot of these people are very friendly people who love socializing with others. In fact, you might meet so many people that it’s hard to remember each and every single one of them! How do you tell these people apart, you ask? Well, there’s another thing that makes the Neoboards so distinct from every other aspect of Neopets: fonts. Not fonts in the literal sense of the word (i.e. typeface), but a combination of words, symbols, etc. that differentiates everyone and gives a clue as to what personality a user has. They act as signatures on the chat boards and are always fun to have because of how customizable they are! I’ve been making fonts for years, and I’ve learned a couple of tricks here and there from my time spent on the Avatar and NeoSignatures board. This series of articles will basically consist of the basic rules of font-making, etiquette, and guidelines to help you have the font you want. So, without further ado, let’s get started with the first topic, the basics! - Definition of Terms Let’s start off with differentiating between the neoHTML and the signature. The neoHTML basically represents the messages you’ll be posting on the boards. Anything you wish to post will be affected by whatever coding you’ve added to the neoHTML tag in preferences. It’s the part of the font that almost everybody takes for granted, but it’s definitely very integral! Without it, the codings for your desired font won’t work at all (i.e. won’t pass the system). Signatures, on the other hand, are the main focus of your entire font. Signatures can basically be anything you want them to be, as long as you have the necessary skills and space to make them. Unlike neoHTML, these are the fixed aspects of your font and don’t change unless you go to your preferences page and change them purposefully. These are also the more colorful, in your-face aspects of the font, as opposed to the usually simple neoHTML. So, now that you know the main differences between these two concepts, let me talk about where you’ll be spending much of your time making fonts: the preferences. The Neoboard preferences page is basically where you can change your avatar (displayed on your user lookup and on the Neoboards), your Neotitle (just a short and quirky biography), and, most importantly, your font. 
Spiffy, isn’t it? It’s quite simple to comprehend as it’s very adequately labelled. All you need to remember is that the word ‘neoHTML’ itself should always, always be found in the neoHTML tag. The signature can be placed basically anywhere in the neoHTML and signature boxes. So, now that we’ve defined the general terms of font-making, let’s move on to the components of font coding. - Coding Basics There are three kinds of codes in the font-making process: one changes the layout of the font, another changes the general flair of the font, and the other changes the appearance. The [b]layout codes are fairly simple, and as far as I know, only three layout codes exist. These are: • [center][/center] - The default alignment of Neoboard posts is on the left. Using this code, neoHTML and signature can be centered. The closing counterpart must be stated, otherwise the font won’t work. • [br] - This code separates symbols from one another by one line. Whatever is placed after this code is thus found directly below what is placed before the code. There is no closing counterpart to this code, which makes [br] one of two codes that do not need it. • [p] - This code separates symbols from one another by two lines. Whatever is placed after is thus separated from what is placed before by an empty space. While a closing counterpart [/p] does exist for this code, it does not have to be stated explicitly for the font to work. This is the other font code that does not necessarily need a closing code. Take note also that using this code tends to leave a huge gap below the signature and the bottom of the post, unlike [br]. Next, you have the flair codes. These either change the position or the style of your font, but not the actual appearance. There exist five flair codes. • [b][/b] - This emboldens whatever is in between it. • [i][/i] - This italicizes whatever is in between it. • [u][/u] - This underlines whatever is in between it. • [sub][/sub] - This types small characters just below the regular line of text. • [sup][/sup] - This types small characters just above the regular line of text. • [quote][/quote] - This puts in a box whatever is in between it. This code is usually used to quote someone else has said on a board, and is rarely used in fonts. However, it definitely is possible to use it if you want it for your signature. Finally, you have the appearance codes. Only one code exists under this kind of code, but it’s a fairly complicated code (for beginners), and this basically carries the bulk of what font-making is all about. This code basically alters the appearance of your neoHTML and/or signature, making your font unique and distinctive. This code is [font][/font], and there are three subgroups under this code: • [fontc=][/font] This changes the color of your font to any specific color you desire. The default color of Neoboard posts depends on what browser you’re using. This is because some people don’t specify what color they want their fonts to be and rely on the default, which may be black in one browser and red in another! So, if you want to make sure that your font appears black or red to everyone, you must specify it in your code! There are two ways of specifying what color you want. The first is by using the actual names of the colors, like blue or black or red or green or pink. I personally don’t like this method very much as it offers very little choices – it doesn’t really specify just what kind of tone or brightness you’re looking for. For example, the only green that this method recognizes is the standard leafy green – this is kind of sad considering the other shades of green that are also just as pretty, such as apple green, dark green, moss green, blue green, etc. This brings me into the second way of specifying what color you want: hex codes. Hex codes are combinations of letters and numbers that can give you the exact shade you want, which is pretty useful if you’re looking to make a font that matches your avatar, or maybe your pet. It always appears with a hashtag (#) before the combination. Unlike the actual name method, the choices are endless, which definitely makes this the better option for coloring your font. Sunnyneo has an online eyedropper that is highly useful for figuring out which colors are found in your favorite avatar. The tool can be found on their website. Otherwise, you can easily search for lists of hex codes around to find the color you’re looking for. Put the color you want and the code together (using pink as an example), and you basically get [fontc=pink][/font] for the actual name method, and [fontc=#FF99CC][/font] for the hex code method. 
Pink is the color of Meepits! Muhahahahahaha! • [fonts=][/font] This is easy enough. This changes the size of the font, and the only choices available for this code range from 1 to 4. The default size of posts is size 2. Put the code together and you get (using 1 as an example): [fonts=1][/font]. 
I am a small Meepit.
I am a BIG MEEPIT!• [fontf=][/font] This changes the typeface of your font. Instead of using the default Arial the standard Neoboard post uses, anybody can use the fonts Georgia, Tahoma, Verdana, etc. instead. Please do note though that this code only works for one-worded fonts. Aside from the three examples I’ve stated above, I can think of Monospace, Courier, Castellar, Papyrus, Meiryo, Helvetica, and a lot more. For a list of all the possible fonts you can use for this code, visit Sunnyneo’s page here. 
I am a pretty Meepit!
I am a fancy Meepit!
I am a robotic Meepit!Size, color, and font can be combined together in the same tag. If you want a font that’s pink, large, and Tahoma, you can simply input [fontc=#FF99CC + s=4 + f=Tahoma], giving you [fontc=#FF99CCs=4f=Tahoma]. Easy peasy, right? Right! Lastly, let me tell you how to get rid of that pesky line that appears between your neoHTML and signature. 
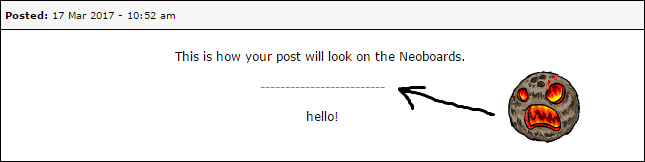
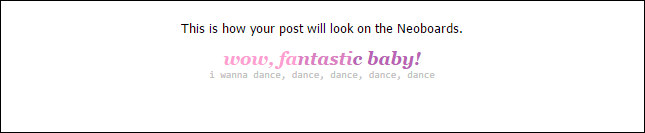
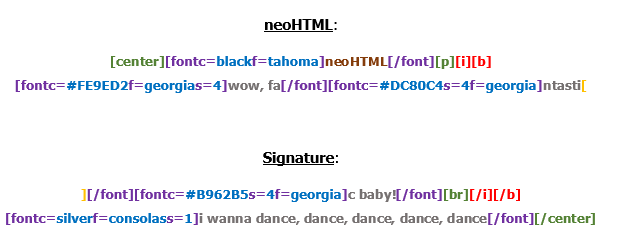
I’m talking about this pesky line. It’s basically there to give a distinction between the user’s message and the user’s signature, but let’s face it: the line is pretty much useless and generally doesn’t really fit with the whole signature look. Luckily enough, getting rid of it is easy enough! All you have to do is put a right square bracket ([) at the end of your neoHTML box, and the left square bracket (]) at the beginning of your signature box, and the line disappears. Yay! - Example Just a bit of disclaimer: the default maximum amount of characters is 120 for both neoHTML and signature, but that can be easily increased to 150 characters if one has a Neoboard pen from the NC Mall to make fonts with. You don’t necessarily have to have a Neoboard pen to make fonts, but if you’re wondering why my code seems longer than usual, this is why. Again, I’d like to emphasize that [i]you do not need a Neoboard pen to make fonts[/i]. You can create beautiful fonts just as easily without one. With that being said, let’s continue on! Let’s apply what we’ve discussed thus far to a sample font I have created. To make things easier to follow, I’ve assigned colors to the different parts of the font: • brown for neoHTML • gray for signature • green for layout codes • red for flair codes • purple for appearance codes • blue for specificities • yellow for the thing that gets rid of the line 

As you can see, once you break down all the font codings into bits and pieces, they’re very easy to understand. It’s amazing how such simple codings are capable of creating fonts that are so complex, and it is my hope that this article has taught you the essentials of creating your very own font! Join me in my next article as I attempt to delve deeper into font-making and create a guide on word fonts, which is a particular kind of Neoboard font that only consists of words (such as the example above). Thank you so much for reading, and I hope to see you on the Neoboards soon!
|